VRChatで長いアニメーションを実装する方法【VRChat】
VRChatのアップデートでLegacyAnimationが使用できなくなったため、この手法は使用できなくなりました

今回はVRChatでオブジェクトに長いアニメーションを持たせる方法を紹介したいと思います。
これでVRChatで雨が降ってきても安心 pic.twitter.com/iUL15ES8lP
— Agry@VRC (@___Agry___) 2018年9月1日
通常、VRChatでアニメーションオーバーライドに2フレーム以上のアニメーションを割り当てるとおかしな挙動になってしまいます。
ですがこの方法を使えば、おかしな挙動になってしまうのを回避することができます。
以下VRCSDKなどが導入済みであることを前提に話を進めていきます。
VRChatにアバターを一度もアップロードしたことがない人は下の記事を参考にしてください
前提知識

- 1.アニメーションを導入したいオブジェクトを用意する
- 2.傘を開く、閉じるアニメーションを作成する
- 3.Animationコンポーネントをセットする
- 4.アニメーションオーバーライドでオブジェクトを取り出す
- 5.アニメーションオーバーライドの設定
- 6.まとめ
1.アニメーションを導入したいオブジェクトを用意する
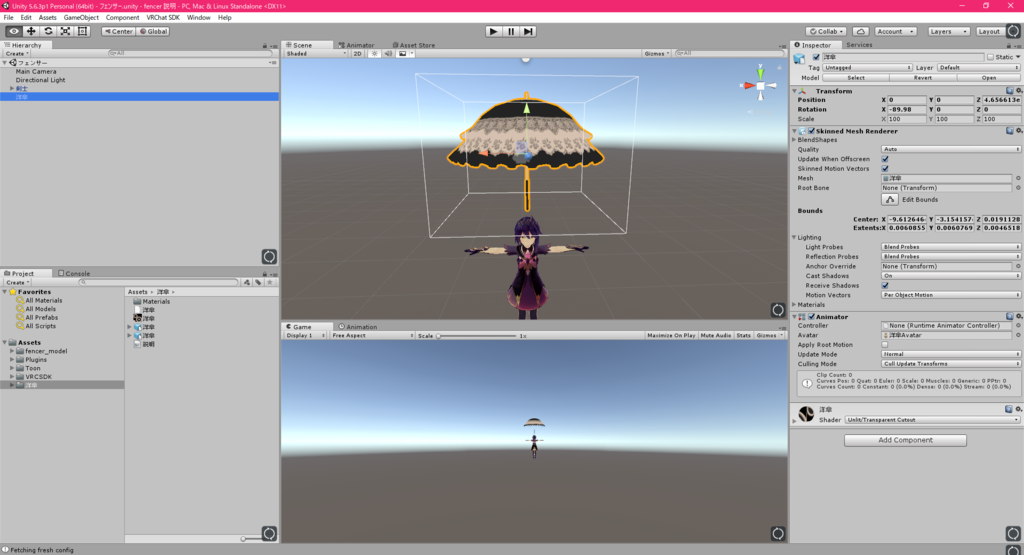
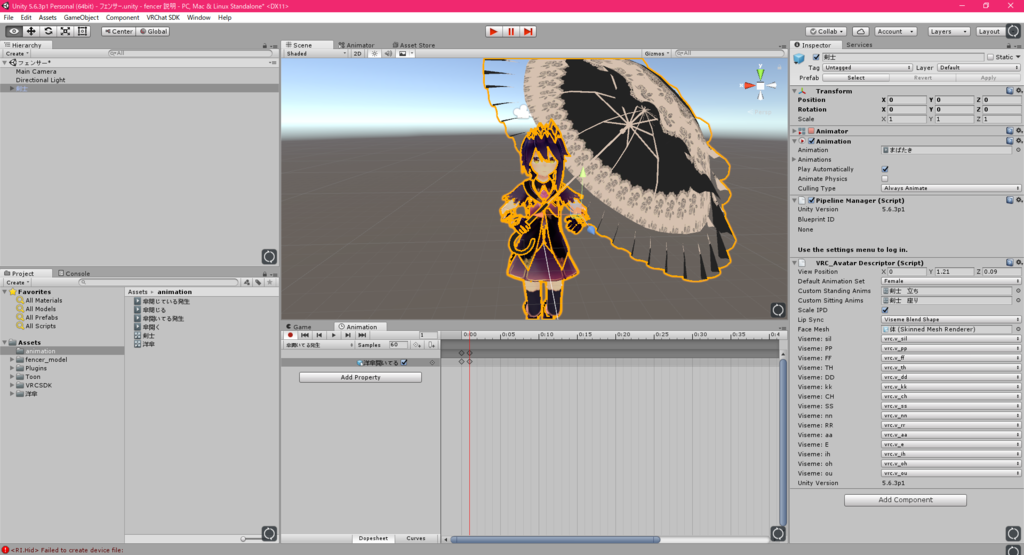
今回はこのゴスロリ風洋傘を使用し、この傘に対してアニメーションを割り当てていきます。
ダウンロードした洋傘モデルをUnityに入れ、Hierarchyに持ってくる。

2.傘を開く、閉じるアニメーションを作成する
導入が終わりましたら、ここから長いアニメーションを作成していきます。
長いアニメーションは、アニメーションオーバーライドで再生するのではなく、オブジェクトがIs activeになった時に自動的に再生させる方法で再生させます。
実際に作っていきましょう。
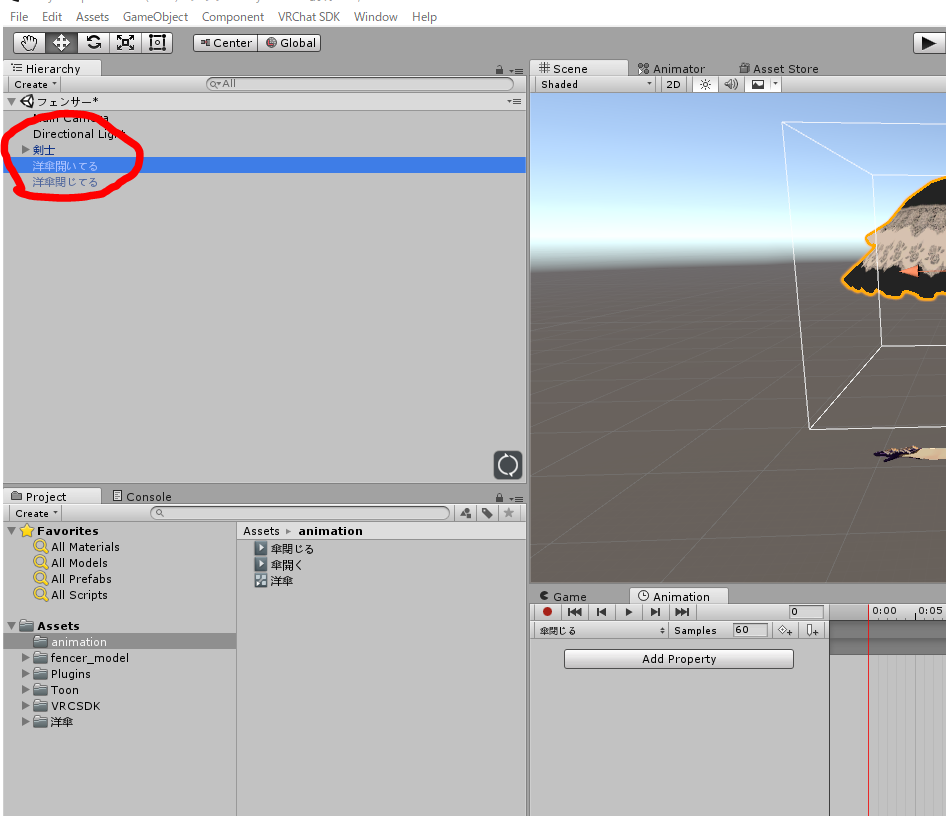
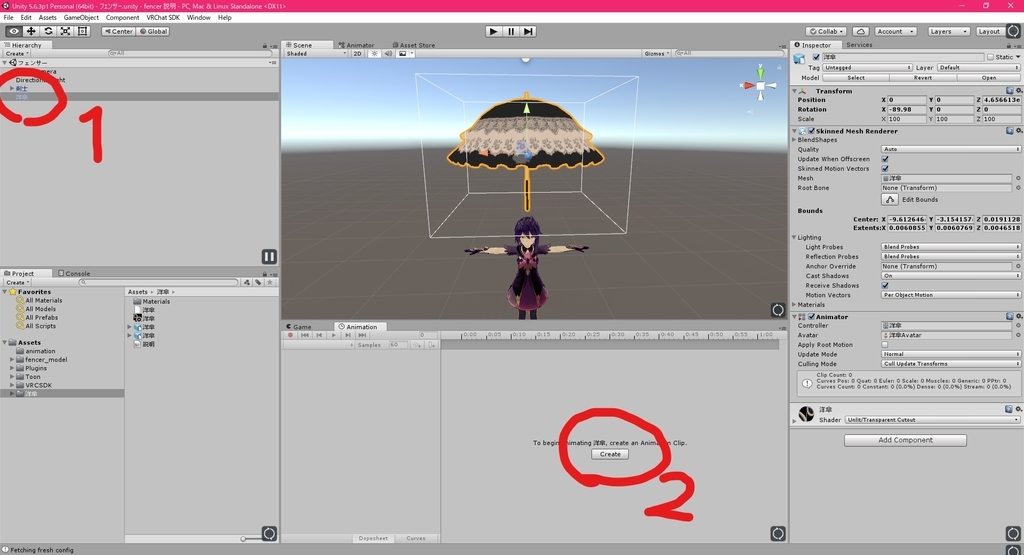
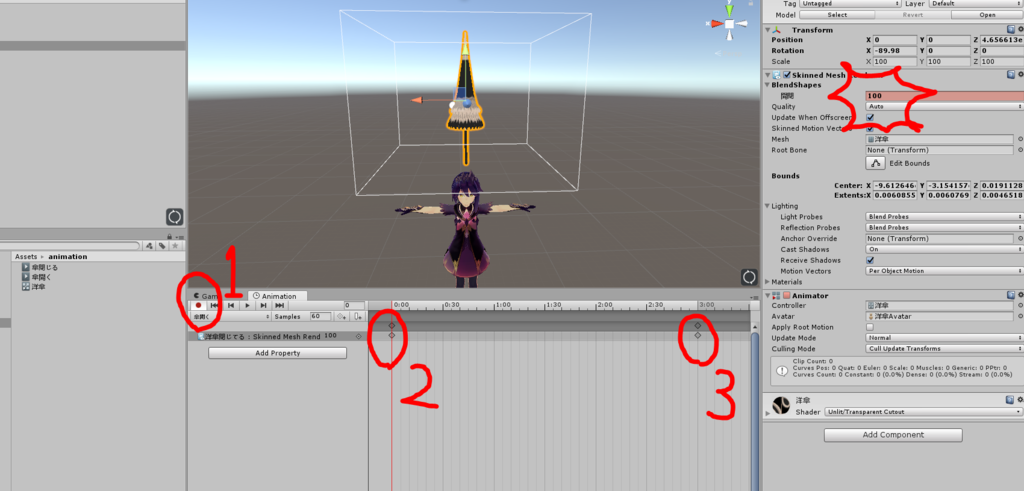
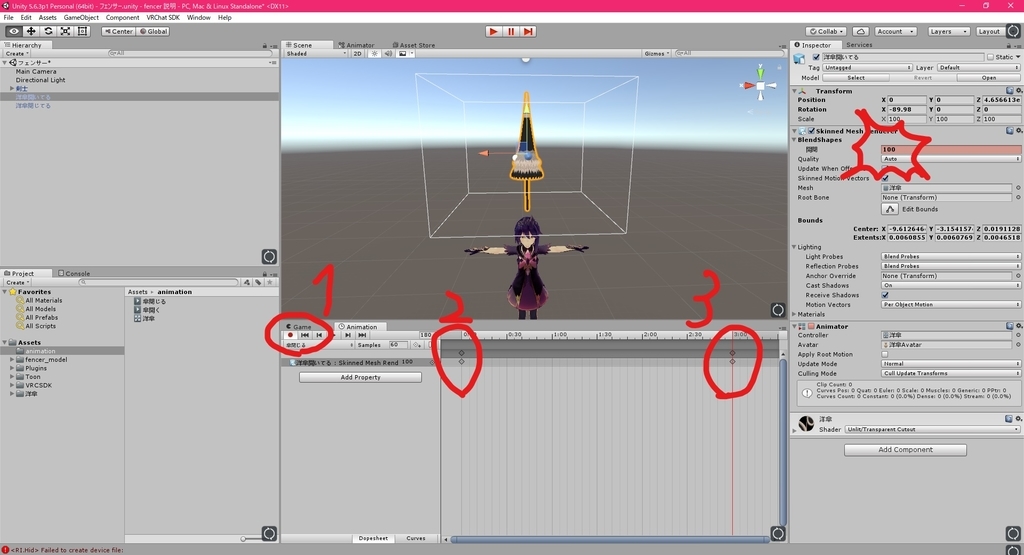
1 洋傘を選択
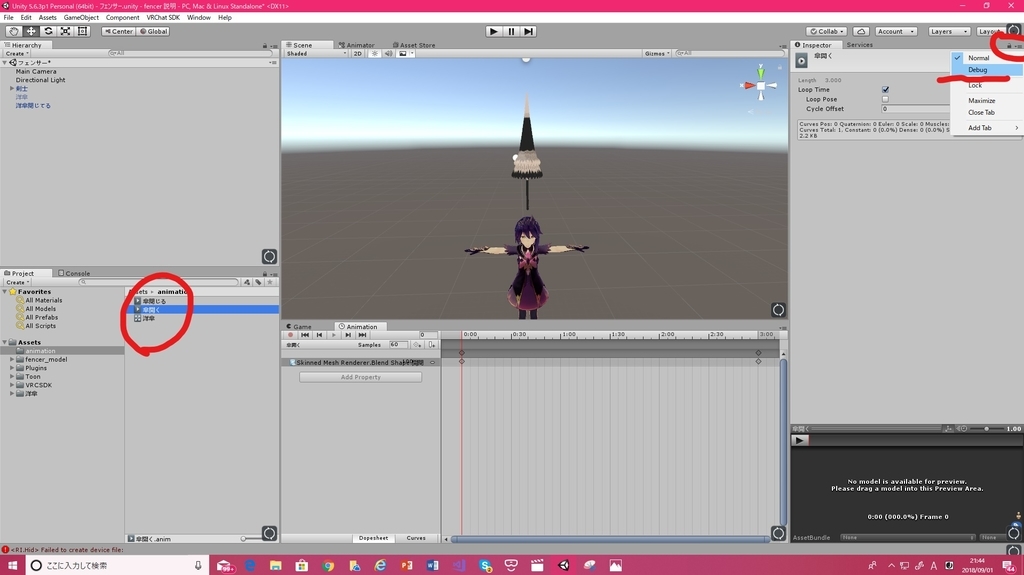
2 animationウィンドウで新たに「傘開く」「傘閉じる」という名前のアニメーションクリップをcreateします。

2-1.「傘開く」アニメーションの作成
傘が閉じた状態から、開いた状態にするアニメーション「傘開く」を作成していきます。
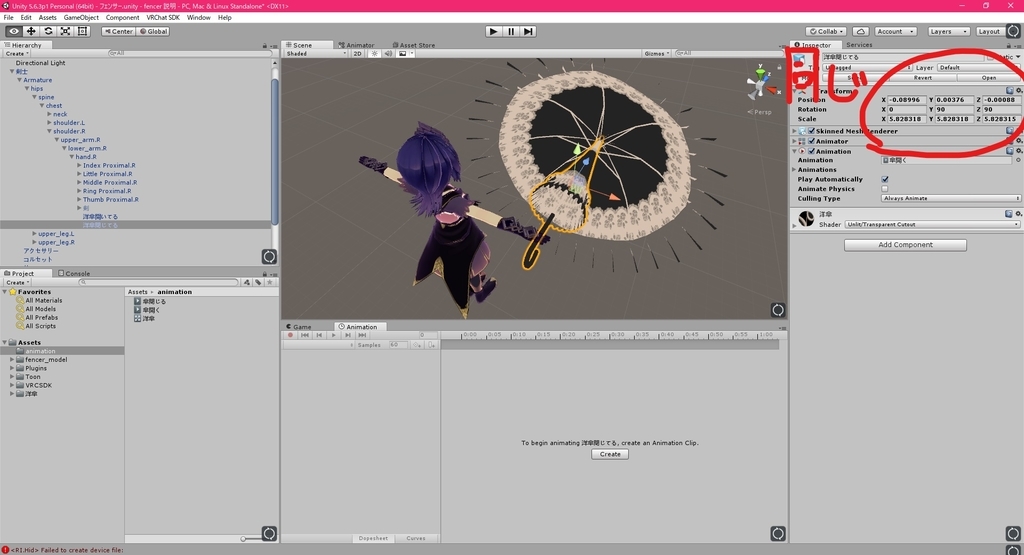
洋傘をctl+Dで複製し、「洋傘閉じてる」という名前に変更します。

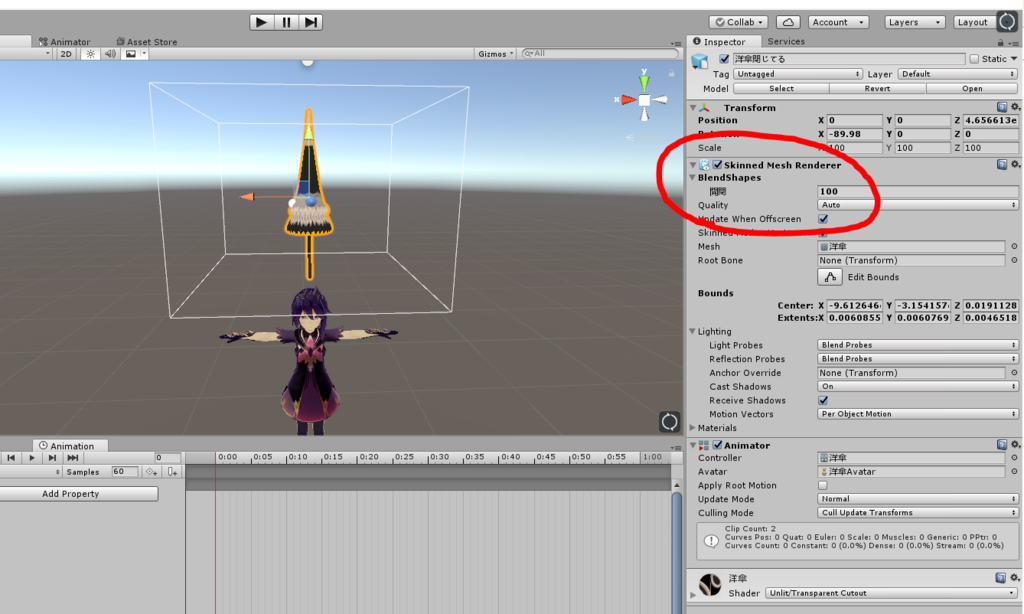
次に、「洋傘閉じてる」を選択し、InspectorでSkinned Mesh RendererのBlendShapesを開き、"開閉"の値を100にします。

これで閉じた状態の傘が完成しました。
そうしたら傘が開くアニメーションを作成します。
1 animationウィンドウで録画ボタンを押す。
2 0秒のところでSkinned Mesh RendererのBlendShapes開閉の値に100を入力。
3 3秒のところで開閉の値に0を入力。

これで3秒かけて傘が開いた状態になるアニメーションクリップを作成することができました。
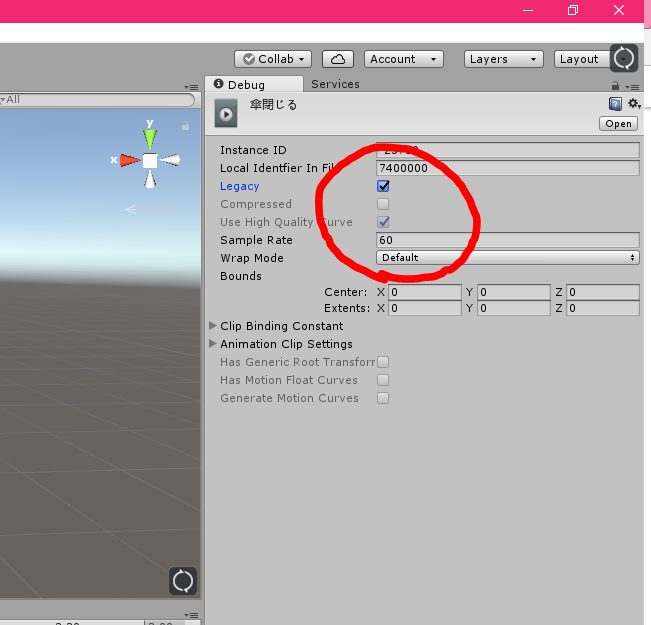
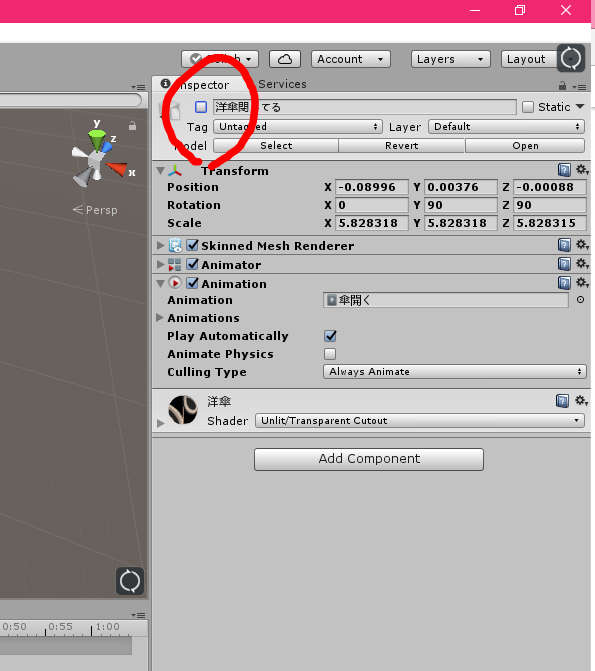
次に「傘開く」アニメーションクリップを選択し、Inspectorの右上(鍵マークの右隣)のアイコンをクリックし、Debugモードを選択します。

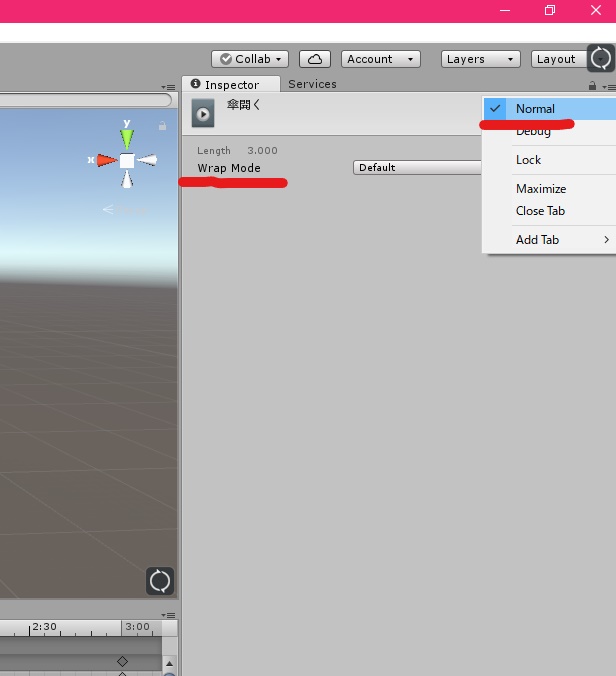
Debugモードに入ったら、Legacyにチェックを入れます

下の図のように「傘開く」アニメーションクリップのInspectorがWrap Modeと表示されていたら。「傘開く」が完成です。
完成したら、DebugモードからNormalモードに戻しておきましょう。

2-2.「傘閉じる」アニメーションの作成
「傘閉じる」は傘が開いた状態から閉じた状態にするアニメーションです。作り方は「傘開く」とほとんど同じです。
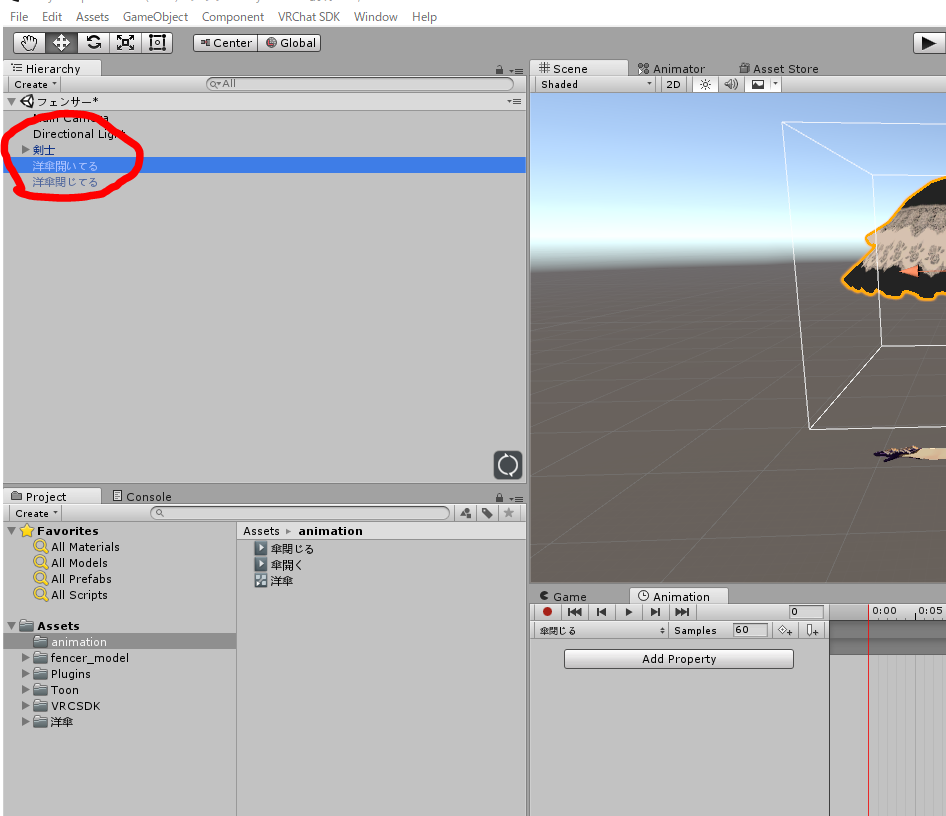
区別のために「洋傘開いてる」オブジェクトを作成します。

「傘開く」と同じように
1 「傘閉じる」に対して、animationウィンドウで録画ボタンを押す。
2 0秒のところでSkinned Mesh RendererのBlendShapes開閉の値に0を入力。
3 3秒のところで開閉の値に100を入力。

これができたら、「傘閉じる」のアニメーションクリップを選択し、DebugモードでLegacyにチェック。

Legacyにチェックしたら、Normalモードに戻しておきましょう
これで「傘開く」「傘閉じる」の2つのアニメーションクリップが完成しました。
3.Animationコンポーネントをセットする
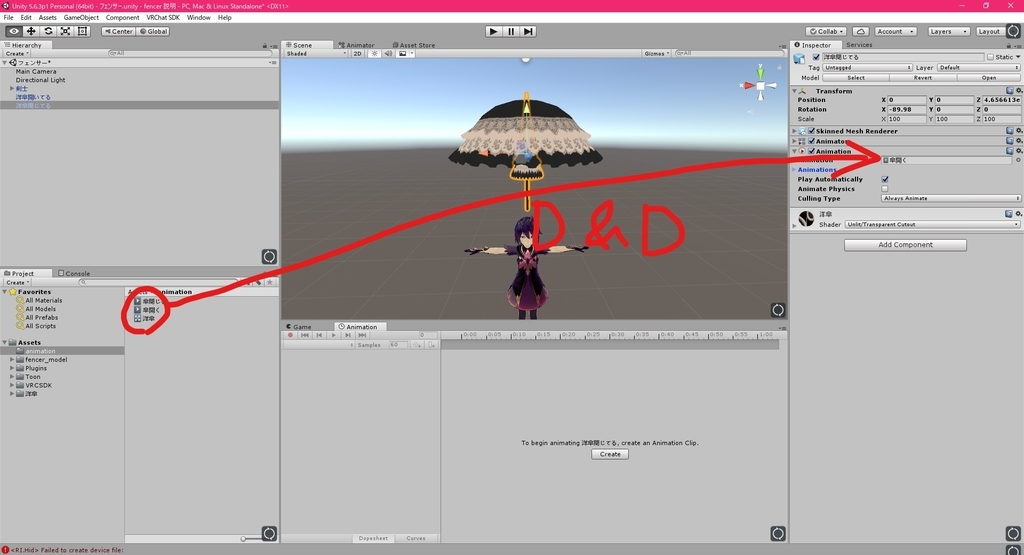
Hierarchyから「洋傘閉じてる」オブジェクトを選択し、InspectorでAdd ComponentからAnimationコンポーネントを入れます。

AnimationコンポーネントのAnimationの欄に、先ほど作成した「傘開く」アニメーションクリップをドラッグ&ドロップします。

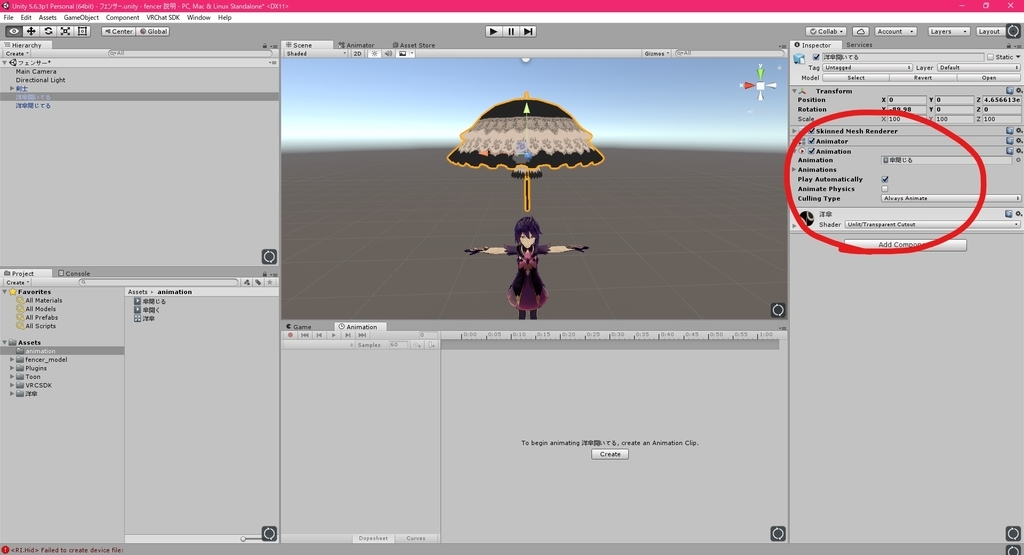
これを「洋傘開いてる」オブジェクトに対しても、同じようにして「傘閉じる」アニメーションクリップを入れてあげます。

これでセット完了です。
4.アニメーションオーバーライドでオブジェクトを取り出す
ここまでくれば後は簡単です。
「洋傘開いてる」「洋傘閉じてる」を持たせたい部位に入れて、2つとも同じ位置になるよう調整します。今回は右手に入れたいと思います。


そうしたら「洋傘開いてる」「洋傘閉じている」の表示を消して

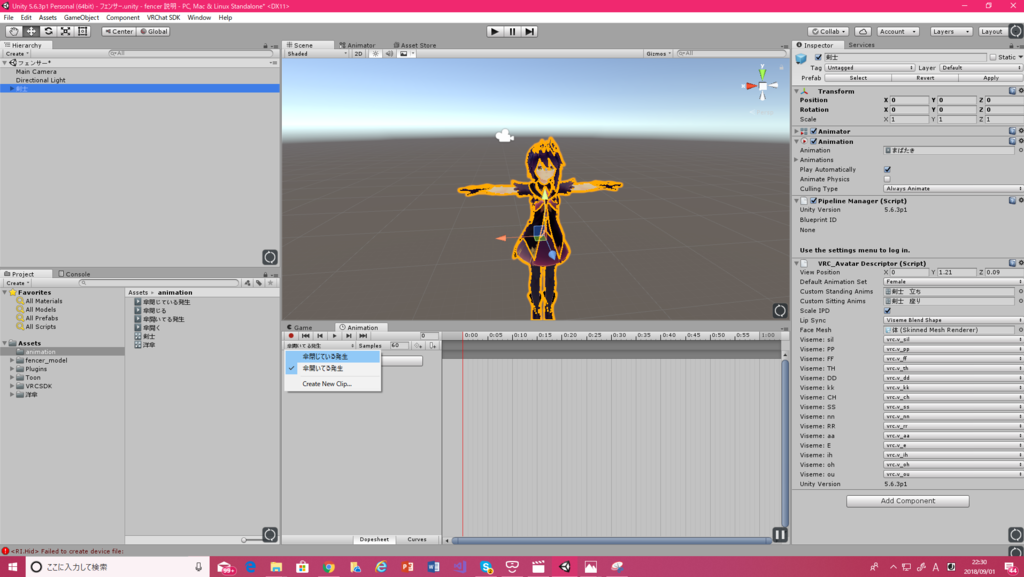
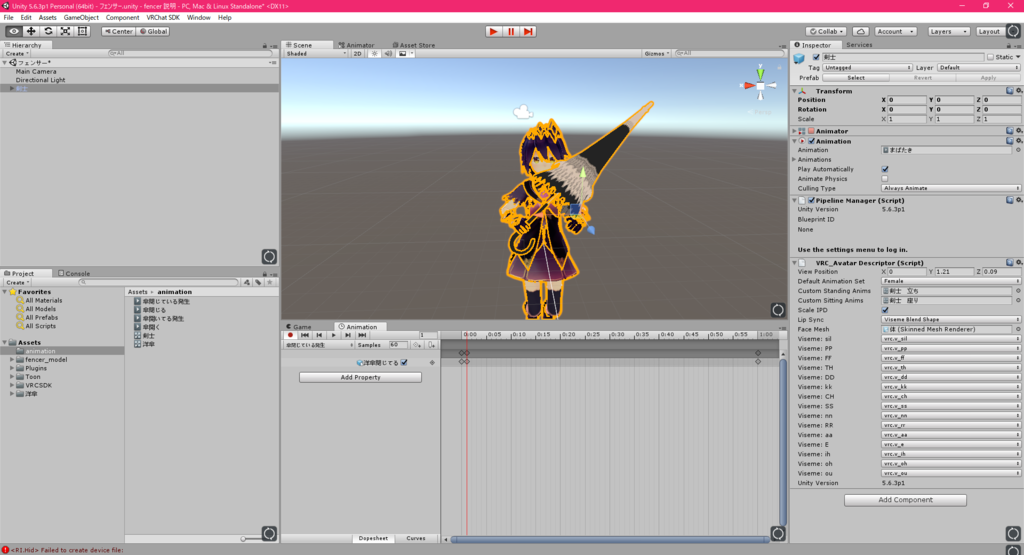
使用したいアバターを選択して、animationウィンドウで「傘閉じてる発生」「傘開いてる発生」の2つのアニメーションクリップを作成。

「傘閉じている発生」では「傘閉じてる」をIs activeにするアニメーションを0フレーム目と1フレーム目に設定

「傘開いてる発生」では「傘開いてる」をIs activeに

これで完成です。
5.アニメーションオーバーライドの設定
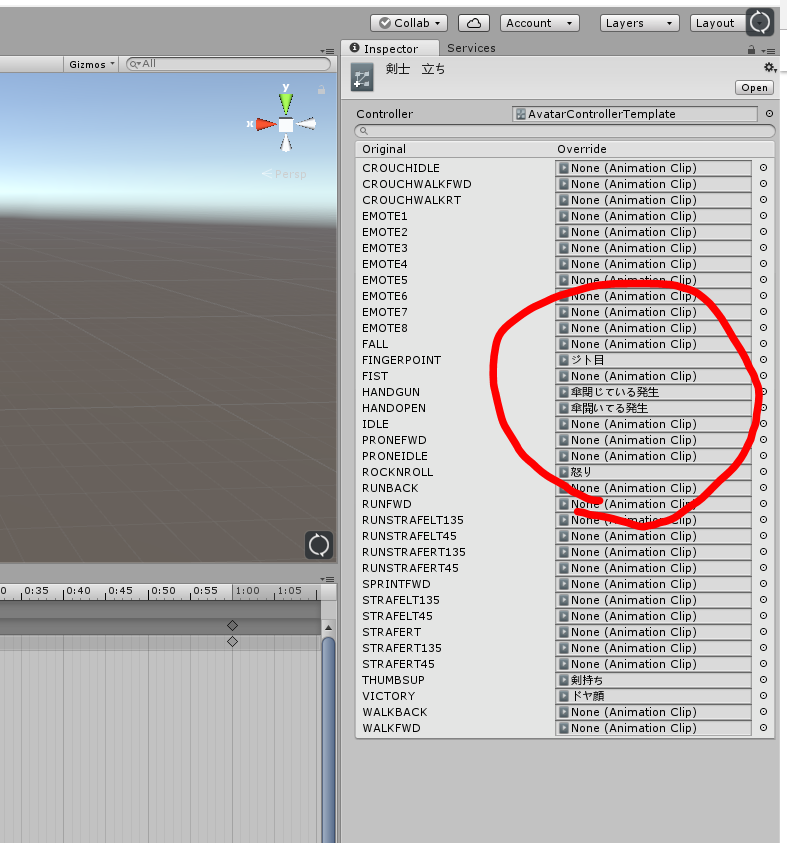
4で作成した「傘開いてる発生」「傘閉じてる発生」をアニメーションオーバーライドに割り当てます。

これでアバターをアップロードすれば、傘を召喚したときに、開く閉じるの動作が勝手に再生され、長いアニメーションをアニメーションオーバーライドで呼び出せた(?)ことになりました。
6.まとめ
今回はVRChatで2フレーム以上の長いアニメーションを実装する方法を紹介しました。
このブログで使用している、ポンデロニウム研究所のフェンサーちゃんや、クレリックちゃんのアバターには、最初からクオリティの高いアニメーションが付属されてくるのですが、それに感動して、自分でも作ってみたくなり、情報を集めて実装してみました。
説明が長くなってしまいましたが、実装できましたでしょうか。この方法を使えば、傘の開閉以外にも様々なオブジェクトに対して長いアニメーションを持たせることができると思います。
皆様もよきVRChat生活を!
発想力の勝利 pic.twitter.com/xAeGbx2cfW
— Agry@VRC (@___Agry___) 2018年8月27日