GPUパーティクルの導入方法【VRChat】
今回はVRChatで最近流行っている(?)GPUパーティクルの導入方法を紹介します。
GPUパーティクルを導入すると下のような魔法のようなものをVRChatに召喚することができます。
みてみて!まほうがつかえるようになったの!(美少女ヴォイ"ス") pic.twitter.com/gt9igGtgYC
— Agry@VRC (@___Agry___) August 6, 2018
以下VRCSDKなどが導入済みであることを前提に話を進めていきます。
VRChatにアバターを一度もアップロードしたことがない人は下の記事を参考にしてください
- 1.GPUパーティクルのダウンロード
- 2.Unityにパッケージをインポート
- 3.アバターにGPUパーティクルを入れる(VRモード)
- 3.アニメーションを作成する
- 4.アニメーションオーバーライドの設定
- 5.GPUパーティクルの使い方
- 6.まとめ
1.GPUパーティクルのダウンロード
GPUパーティクルはQuantum氏が制作したものが配布されているのでそちらを使わせていただきます。こちらのDiscordサーバの#downloadsチャンネルからGPU_Particles_v2.unitypackageをダウンロードします。
2.Unityにパッケージをインポート
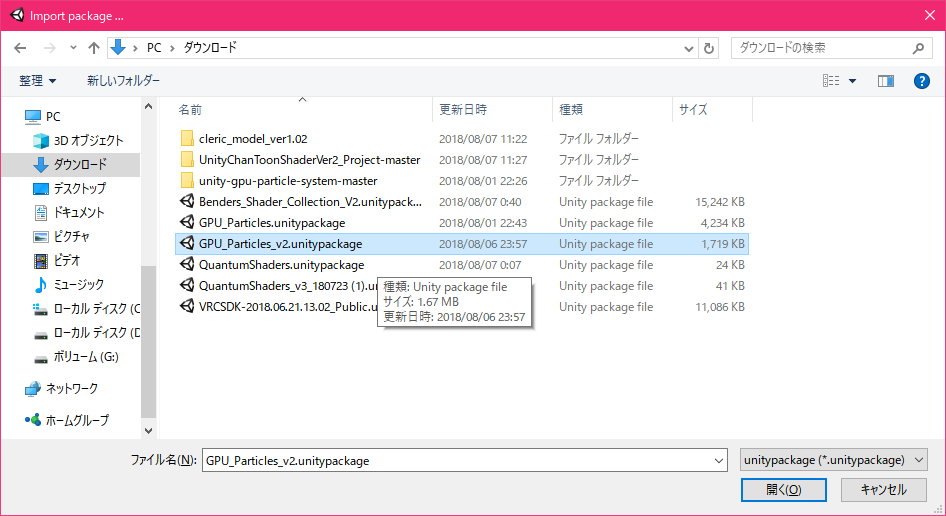
Unityを開きAssets->Import Package->Custom Packageから先ほどダウンロードしてきたGPU_Particles_v2.unitypackageをインポート


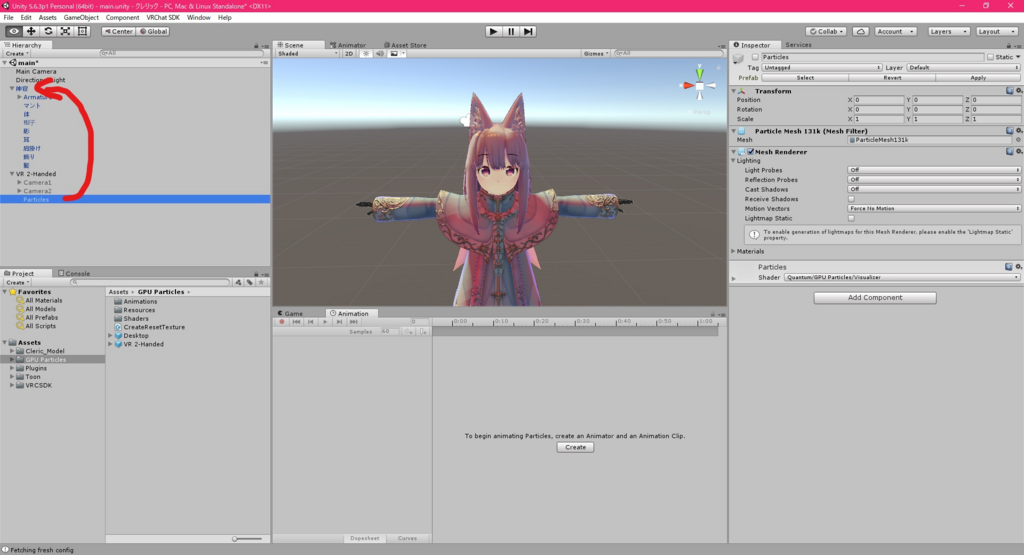
下のようにGPU Particlesが導入されていればOKです。

3.アバターにGPUパーティクルを入れる(VRモード)
VR機器を使用してVRChatを遊ぶ人向けです。
1.GPU Particlesの中にあるVR 2-HandedをHierarchyに入れてください

2.VR 2-Handedの中にあるParticlesを、導入したいアバターのArmatureと同じ階層に入れます

このとき、このような表示がでると思いますが、Continueを押してください。

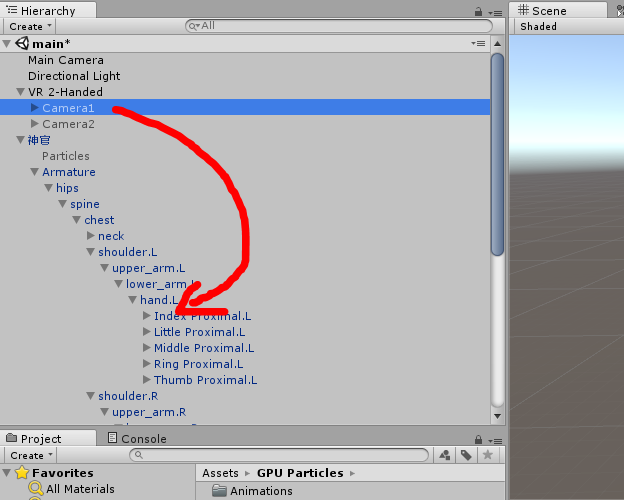
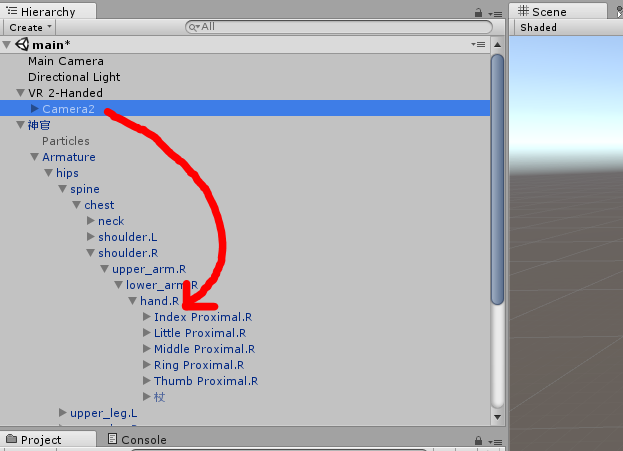
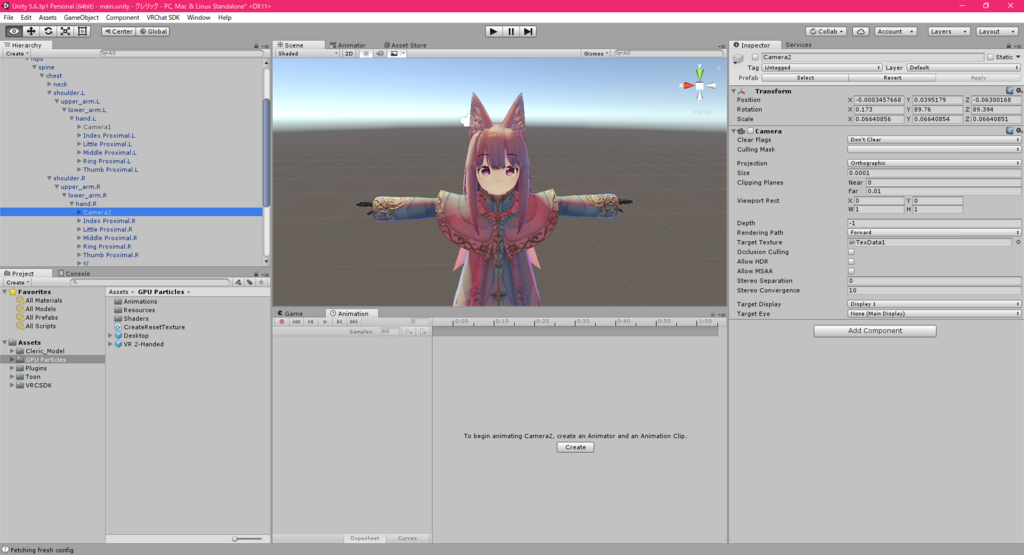
3.VR 2-Handedの中にあるCamera1を左手首へ、Camera2を右手首へ


下のようにCamera1,Camera2を入れることができていればOKです。

4.Camera1,Camera2のポジションをそれぞれ左手、右手の位置に合わせます。(Camera2も同じようにやってください)

3.アニメーションを作成する
GPUパーティクルをアバターに入れることができたので、それを表示するアニメーションを作成していきます。
まずAnimationウィンドウで、activate、push、pause、resetの4つのアニメーションクリップ(名前はなんでもいいです)を作成します。

activate
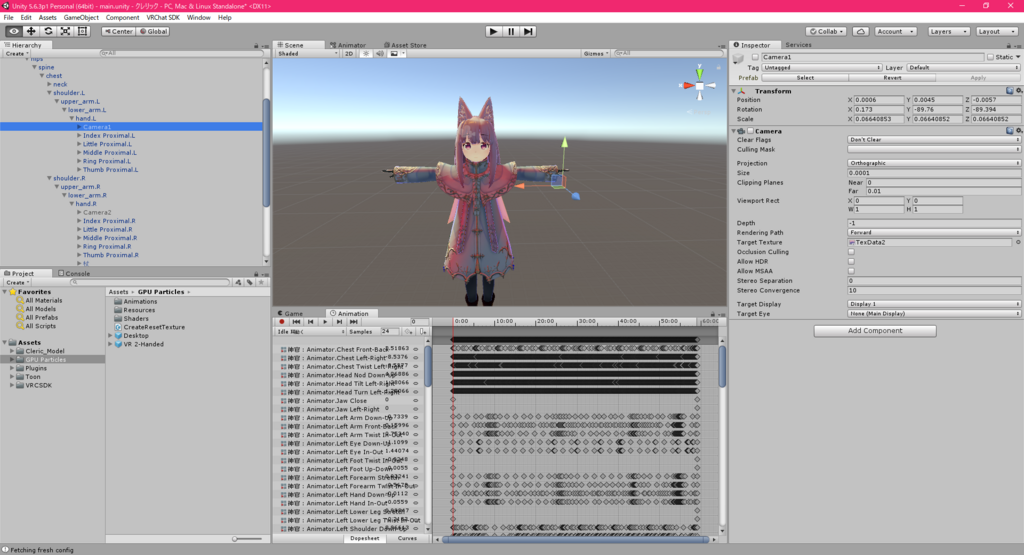
acitivateから弄っていきます。Animationウィンドウの赤い丸(録画ボタン)を押してアニメーションを録画します。そうしたら、下の画像のようにParticle、Camera1、Camera2の赤丸で囲まれた部分をクリックしてアニメーションを作成します。



合計5つのアニメーションが出来たと思うので、それらすべてを2フレーム目にコピーします。これでactivateクリップは完成です。

push
次にpushです。activateと同じように録画ボタンを押して、Camera1の子のSimulator1を選択、InspectorのSimulator1 vrシェーダーを▷を押して開きます。

Simulator1 vrのAttractionの値を-0.01に変更します。これと同じ操作をCamera2のSimulator2に対しても行ってください。

作成した2つのアニメーションを2フレーム目にもコピーしてあげて、pushも完成です。

pause
pauseです。録画ボタンを押してから、下の画像の赤丸部分を押して、Camera1の子のSimulator1とCamera2の子のSimulator2を非表示にするアニメーションを作成します。

作成した2つのアニメーションを2フレーム目にもコピーして完成です。

reset
最後にresetです。録画ボタンを押してから、Simulator1の、下の画像の赤丸部分(Element0)にGPU Particles/ResourcesのResetマテリアルをドラッグアンドドロップします。

これをSimulator2に対しても行ってください。
作成した2つのアニメーションを2フレーム目にもコピーしてresetも完成です。

4.アニメーションオーバーライドの設定
アニメーションオーバーライドの設定は下の記事も参考になると思います。
作成したアニメーションをアニメーションオーバーライドの任意の場所に入れます。

これでアバターをアップロードすればGPUパーティクルが使えるようになっているはずです。
GPUパーティクルはCameraを使用しているため、フレンドにしか見せることができません。これを口実にフレンドを増やしましょう(笑)
5.GPUパーティクルの使い方
reset->activateの順にアニメーションを再生してください。すると手の位置(Camera1、Camera2の位置)に粒子が集まってくるはずです。花火のように粒子を広げたいときはpushアニメーションを再生してください。
6.まとめ
GPUパーティクルの導入方法を紹介しました。なかなか複雑な手順でしたが、一度導入してしまえばGPUパーティクルで無限に遊んでられるので、頑張ってください。みなさんもよきVRChatライフを!